How To Check If A File Uploaded Using Filepath Mvc
In this I will show y'all, file upload and download in asp.net MVC with case. Also displaying the number of already uploaded files with details such every bit fileName , size and file type.
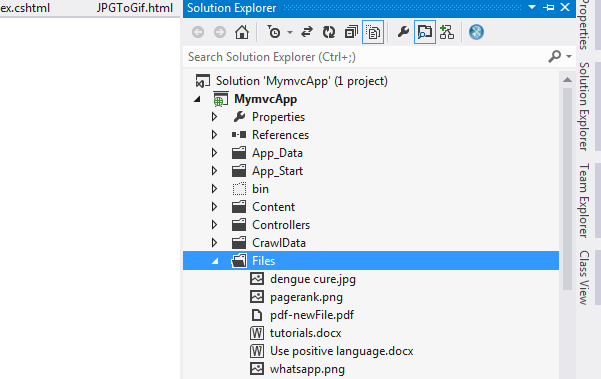
When the user uploads files, it should exist uploaded to a project folder on the web server. In my case, I uploaded to the following "Files" folder,

Step 1 : Create a asp.internet mvc application for file upload and download in asp.net. Create model form and name it as "ObjFile".Copy and paste the post-obit code.
public class ObjFile
{
public IEnumerable < HttpPostedFileBase > files { get ; set ; }
public cord File { get ; set ; }
public long Size { get ; set up ; }
public string Type { go ; prepare ; }
}Step ii : Create a mvc controller,Correct click onthe "Controllers" folderand add "Home" controller.Copy and paste the following code .Import the following namespaces System.Data and System.IO.
using System.Data;
using System.IO;public ActionResult Alphabetize()
{
List < ObjFile > ObjFiles = new List < ObjFile >();
foreach ( string strfile in Directory .GetFiles(Server.MapPath( "~/Files" )))
{
FileInfo fi = new FileInfo (strfile);
ObjFile obj = new ObjFile ();
obj.File = fi.Proper noun;
obj.Size = fi.Length;
obj.Type =GetFileTypeByExtension(fi.Extension);
ObjFiles.Add(obj);
}
return View(ObjFiles);
}
public FileResult Download( string fileName)
{
cord fullPath = Path .Combine(Server.MapPath( "~/Files" ), fileName);
byte [] fileBytes = System.IO. File .ReadAllBytes(fullPath);
return File(fileBytes, Arrangement.Net.Mime. MediaTypeNames . Awarding .Octet, fileName);
}
private string GetFileTypeByExtension( cord fileExtension)
{
switch (fileExtension.ToLower())
{
instance ".docx" :
instance ".physician" :
return "Microsoft Discussion Document" ;
case ".xlsx" :
example ".xls" :
return "Microsoft Excel Document" ;
case ".txt" :
return "Text Document" ;
case ".jpg" :
instance ".png" :
render "Image" ;
default :
render "Unknown" ;
}
}
[ HttpPost ]
public ActionResult Alphabetize( ObjFile dr.)
{
foreach ( var file in doc.files)
{
if (file.ContentLength > 0)
{
var fileName = Path .GetFileName(file.FileName);
var filePath = Path .Combine(Server.MapPath( "~/Files" ),fileName);
file.SaveAs(filePath);
}
}
TempData[ "Bulletin" ] = "files uploaded successfully" ;
return RedirectToAction( "Index" );
}
}
Stride 3 : Right click on theHomeControllers and create an index view. Copy and paste the post-obit code .
@ using Organization.Information;
@model IEnumerable < ObjFile >
< link rel ="stylesheet" type ="text/css" href ="//cdn.datatables.net/ane.10.12/css/jquery.dataTables.min.css" />
< manner type ="text/css">
.btn {
width : 100px ;
peak : 40px ;
groundwork : #00BCD4 ;
border-style : solid ;
border-colour : white ;
color : white ;
}
.gridborder {
border-top : 1px solid #DED8D8 ;
}
</ style >
< div style =" border : 1px solid #DED8D8 ; width : 500px ; font-family : Arial ; ">
@ using (@Html.BeginForm( zippo , cipher , FormMethod .Post,
new { enctype = "multipart/class-information" }))
{
if (TempData[ "Message" ] != null )
{
< p style =" font-family unit : Arial ; font-size : 16px ; font-weight : 200 ; color : red"> @ TempData[ "Message" ] </ p >
}
< tabular array >
< tr >
< td fashion =" padding-bottom : 5px" colspan ="iii">
< h2 manner =" color : #47bfed"> FILE UPLOAD AND DOWNLOAD IN ASP Cyberspace </ h2 >
</ td >
</ tr >
< tr >
< td manner =" width : 50px ; ">
< b way =" color : #FF5722"> File: </ b >
</ td >
< td >
< input type ="file" name ="files" id ="files" multiple ="multiple" />
</ td >
< td >
< input type ="submit" class ="btn" name ="submit" />
</ td >
</ tr >
</ table >
}
< table class ="gridborder row-borderhover order-cavalcade dataTable no-footer">
< tr >
< thursday class ="sorting_asc">
@ Html.DisplayNameFor(model => model.File)
</ th >
< th form ="sorting">
@ Html.DisplayNameFor(model => model.Size)
</ th >
< th class ="sorting">
@ Html.DisplayNameFor(model => model.Blazon)
</ th >
< th grade ="sorting"></ th >
</ tr >
@ foreach ( var item in Model)
{
< tr >
< td grade ="sorting_1">
@ Html.DisplayFor(modelItem=> item.File)
</ td >
< td class ="sorting_1">
@ Html.DisplayFor(modelItem=> particular.Size)
</ td >
< td class ="sorting_1">
@ Html.DisplayFor(modelItem=> particular.Blazon)
</ td >
< th class ="sorting">
@ Html.ActionLink( "Download" , "Download" , new { fileName = item.File })
</ th >
</ tr >
}
</ table >
</ div >
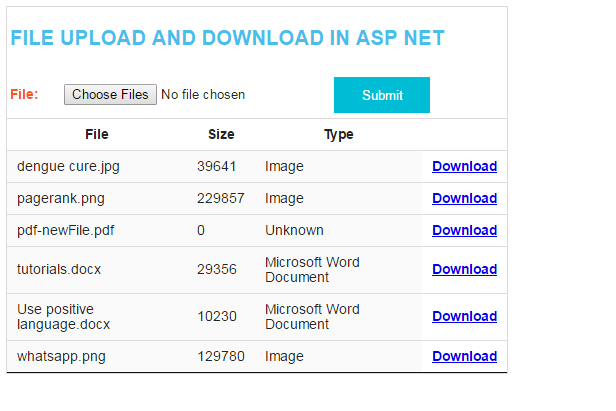
Description: Run the MVC application and upload multiple files to a server. The new files will be updated and displayed on the bootstrap grid css class. You can also download the files from the server by click on the download button.

Source: https://www.infinetsoft.com/Post/File-upload-and-download-in-asp-net-MVC/2528
Posted by: juarezfinstiout.blogspot.com


0 Response to "How To Check If A File Uploaded Using Filepath Mvc"
Post a Comment